Hello! This Blog is a continuation of the previous one where I made some art using only tools provided within Photoshop. About five days ago, I decided to try extending the challenge to video and this time using Adobe AfterEffects.
This first animation is once again inspired by 'New Aesthetic' with a focus on the glitches of old VHS. The sky was originally sideways by accident but I decided that I liked the oddness of that.
The original video of this looks much cleaner, the Gif making process lowers the animation quality considerably. You can really change the way a Gif looks depending on the way you export it- I have messed around with this a bit before and now try to use it to help convey the style of my animation.
Maybe I should exploit and explore the Gif compression process.

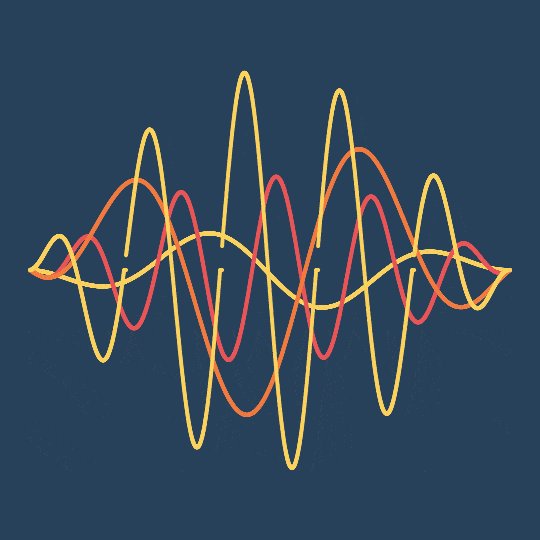
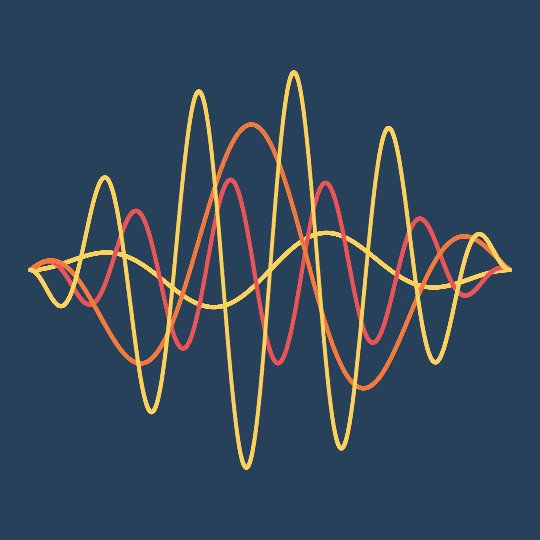
As you can see, the next animation I made is much, much smoother- in its visual qualities as well as animation. You have to limit the size of a Gif considerably (below 2-3mb usually) so I have to make tradeoffs. In this animation I chose to keep more frames so that the movement wasn't more jerky but I had to use a smaller colour palette and 'flat' shading. This animation went through a lot of iterations to get to this stage. I have over 20 different versions, each experimenting with or developing the Animation:
The process is kinda simple (this isn't the only way I make animations.. this is one example!) to execute but hard to make something that looks good and not too overproduced. Sometimes you come out with something that looks a little bit shitty and some animations never get finished but inspire another three. I find this Process really quite experimental; it's about moving layers around and blending or pushing pixels and just seeing how that affects the way something looks. The process is quite instant and due to being digital I can make infinite copies to modify further.
Then things got Blobby! I found a group of effects for simulating and generating and ended up spending a lot of time fiddling with the physics variables and enjoyed myself a lot.
Now we're exploding things! we're exploding patterns into other patterns!
I think each of these ones show how my animations can become iterative- inspiration comes from the previous animation and then I push other aspects to explore the possibilities and keep things fresh.
I never seem to ever really settle on a style. Maybe because I get bored, maybe because I feel some artists are lazy and unadventurous and don't push their style more vigorously.
This animation looks more controlled- Like someone got involved and restored some order to the chaos of the flying shapes. That's because someone did.
It was me! Oh... you're not surprised.
More polishing! Things become square for Gif format and Instagram. I crop the eye-buzzing shapes into an organised group of eye-buzzing shapes. But most importantly: we have a loop!!
The animation ends where it begins.... isn't that such a beautiful thing?
It is to me! The video is seamless (hopefully...*), hypnotically repeating in a way that seems to draw our eyes in and grab our attention.
*there's a twitch in the one above and possibly in the one below too... kinda infuriating, I know.

And here, finally, is something that looks really quite nice! It might still not be complete though, the evolution continues... What if it all slowly span around? or the background was a gradient or we put some other small effect on it to finish it off.

And then after that explore through After Effects, I decided to trace my steps back to the original task and style- some 'Ironic internet art'.
Utilising the transparent background texture itself as the meat of the image but also the frame. It's a bit like a painting in my mind, one that moves. The excited wobbling lightning is a bright, sharp focus for our eye. The lightning is a built in effect as well, of course.
I feel like I've written plenty here already so I'm afraid you're getting no final conclusion... I'll probably continue this anyway. I projected some of these animations on my face two nights ago and the footage is quite funny...
To be Continued! -as always